現在起,使用 Chrome/WebKit 瀏覽器的人不用羨慕 Firefox 有 PageSpeed 及 Y!Slow 可以用啦~
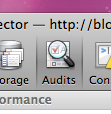
最近 Chrome (dev channel) 及 WebKit 更新到最新版本之後,可以在開發者工具中看到一個「Audits」的功能:

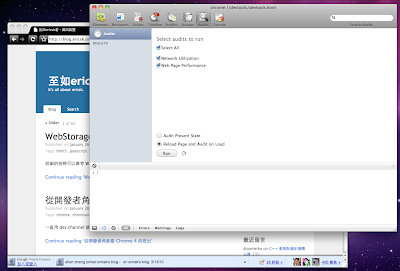
這個部份可以進行類似之前提過在 Firefox 上的 PageSpeed 工具做的網頁速度分析,只要打開開發工具切換到這個 tab:

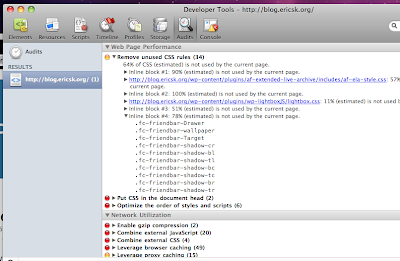
按下 Run 按鈕,它便會開始重新讀取網頁來分析結果,告訴你有什麼可以改進效能的地方:

看來對於網頁開發者而言,Chrome/WebKit 所提供的工具愈來愈完整了 ![]()
P.S. 如果有在使用 Chrome 瀏覽器的人,也可以試試 Pendule 這個擴充套件,相信對於開發網頁會很有幫助的!